Experiencia de usuario o UX (User Experience) es un término nuevo para una necesidad tan antigua como los proyectos digitales: conseguir el mejor entorno para la lectura de la información. Hoy día esa necesidad se ha convertido en un valor innegociable con la explosión del consumo en móviles y la distribución de contenidos en otros soportes más recientes como los relojes inteligentes. Eso tiene implicaciones no solo en el terreno editorial, también en el publicitario.
De hecho, gran parte del tsunami que recorre el mercado de la información tiene su origen en cómo los medios renunciaron a refinar su experiencia de usuario y distribuyeron contenidos con formatos publicitarios invasivos e irracionales con el lector. Eso hizo que plataformas como Facebook tomaran la delantera y se quedaran con gran parte de los ingresos por publicidad en el móvil. Cualquiera que quiera competir en el mercado actual, editorial o de servicios, necesita una gran interfaz de usuario adaptada a los teléfonos inteligentes y dispositivos móviles.
Algunas de las mejores prácticas para conseguirlo son las siguientes:
Scroll infinito vs. paginación
Es el debate eterno en la nueva era mobile. ¿Una página web o aplicación debe incorporar un sistema de scroll infinito, muy habitual en redes sociales como Facebook o Twitter, o se debe optar por una opción más tradicional como la paginación tan común para la navegación en escritorio? La realidad es que cada modelo tiene sus ventajas, pero también sus inconvenientes. Ejemplos:
● La navegación más efectiva en dispositivos móviles es el scroll, frente al clic necesario en un sistema de paginación. En la experiencia de usuario de escritorio, el scroll exige al lector hacer un movimiento con la rueda del ratón, en móviles y tabletas ni siquiera. Un movimiento del dedo permite bajar o subir por el contenido. Una interfaz de usuario más intuitiva.
● Consumo de recursos: esto puede parecer un aspecto secundario, pero no lo es. Las páginas y aplicaciones basadas en un método de scroll infinito, sobre todo si hacen un uso intenso de imágenes, consumen mucho más recursos (datos y batería), que los productos digitales basados en paginación. Esto es algo a valorar cuando hay que decantarse por uno y otro.
● La búsqueda y localización del contenido: el scroll infinito es un sistema de navegación interesante para las páginas donde se quiere que el usuario descubra el contenido poco a poco. En redes sociales como Facebook o Twitter, la opción del scroll es perfecta porque el consumo de información casi te obliga a ello. El problema es que en esa navegación el usuario puede perderse, querer regresar a un punto concreto y tener que recorrer contenido ya visto hacia arriba o hacia abajo otra vez hasta ese punto. En un sistema de paginación, la búsqueda y localización del contenido es más fácil.

Siempre se escoge el mismo caso para ejemplificar las ventajas y desventajas de scroll frente a paginación: Google usa un sistema de paginación en sus búsquedas y la ordenación de los resultados, pero opta por un scroll infinito en su servicio de Google Images, donde puede ser más práctico que las imágenes se carguen de forma automática a medida que el usuario hace scroll hacia abajo.
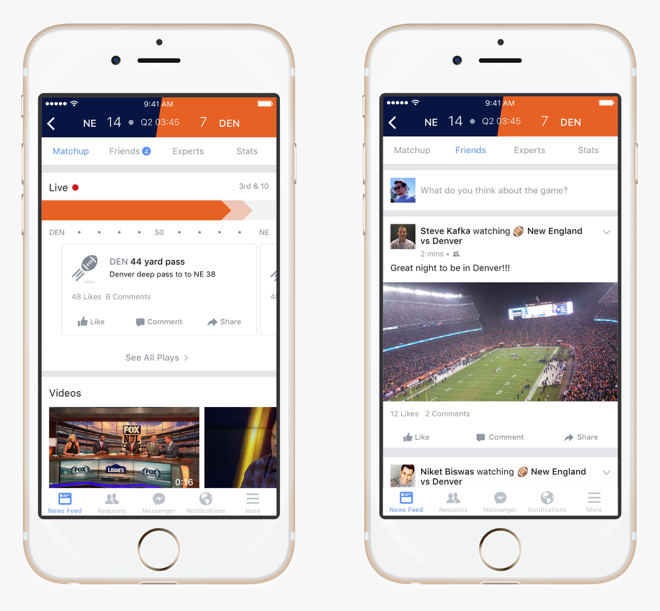
Barra de navegación inferior
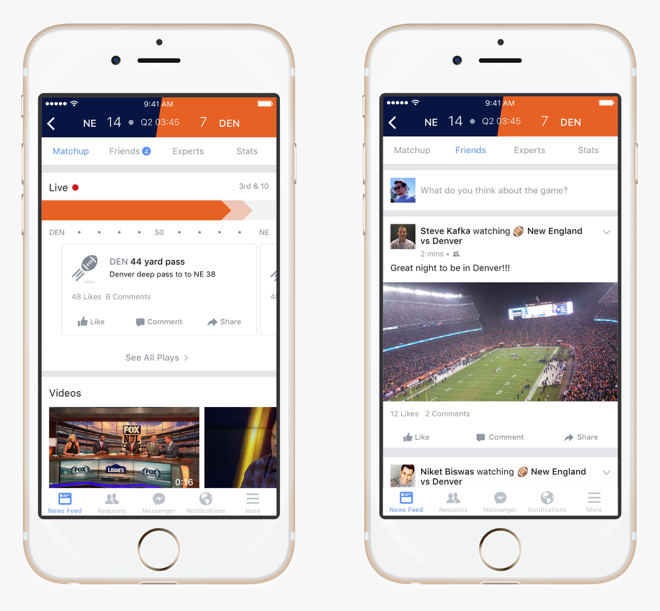
Este es un elemento esencial en el desarrollo de aplicaciones por varias razones:
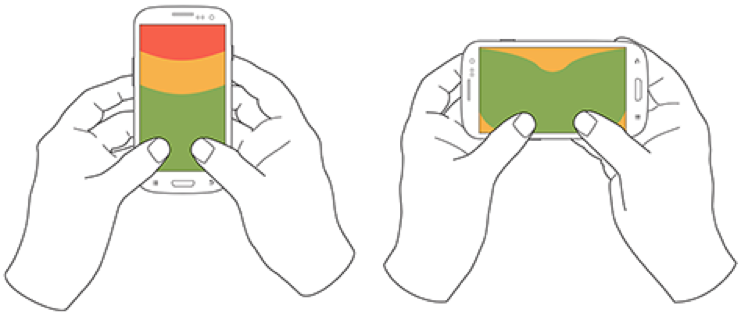
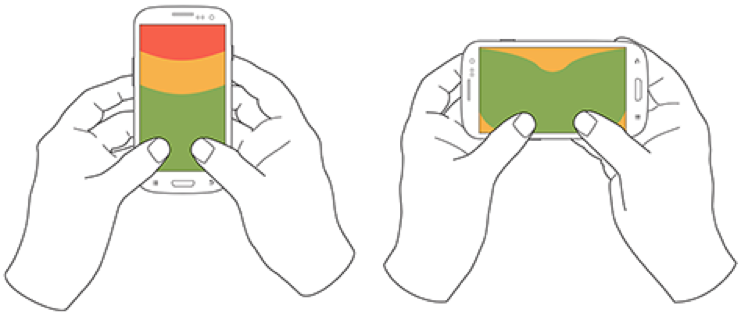
● En la investigación de ‘How Do Users Really Hold Mobile Devices?’, de Steven Hoober, se establece cómo el 49% de las personas basa la navegación en teléfonos móviles en una sola mano. Además, el 90% utiliza el smartphone en sentido vertical, y un 10% en horizontal. A nivel de experiencia de usuario, situar una barra de navegación en la parte superior supondría un problema evidente de uso. Esa es la razón por la que la mayoría de aplicaciones hoy en día colocan esa barra en la parte inferior.

● En muchas ocasiones, el único punto de referencia real que tiene el usuario mientras navega por las distintas páginas o bien descubre contenido en un scroll infinito es la barra inferior, en la que dispone de iconos bien diferenciados que le permiten saltar de un espacio a otro de forma ágil.
Los tutoriales no siempre son buena idea
Algunas aplicaciones móviles incluyen un tutorial que guía al usuario en su primer aterrizaje en el producto. En ocasiones, más que una ayuda pueden ser un acicate para abandonar u olvidar una app. Los usuarios suelen descargar un producto para probarlo lo antes posible, sea una aplicación de vídeos, una comparativa de precios o una búsqueda de servicios. Un tutorial no significa más usuarios y más registros.
De hecho, cuando se habla de usabilidad siempre se utiliza la descripción, bastante acertada, de “mano invisible”. Si la interfaz de usuario dispone de una experiencia correcta, no es necesario guiar al lector porque la navegación se producirá de forma intuitiva: esto se consigue con el uso de barras de menú siempre con los mismos iconos para que el usuario no se pierda, esconder la barra cuando el lector navegue en vertical por el contenido o utilizar un breve fundido a negro para el cambio de vistas (más eficaz que el movimiento lateral).
El formulario de registro puede ser un problema
El registro puede ser un motivo de desafección temprana al uso de una aplicación. Incorporar un proceso de alta antes de que el usuario pruebe y decida que realmente sí está interesado en una app o producto es un error. Además, hay que tener en cuenta que el embudo y la información necesaria para darse de alta en un servicio son clave para que una aplicación tenga éxito o no entre los usuarios.

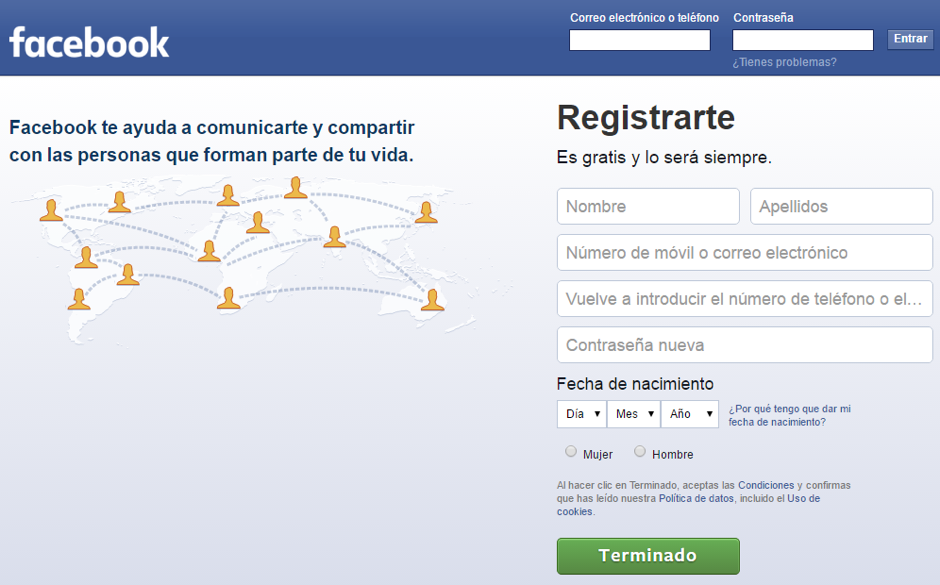
Cómo diseñar un proceso de registro:
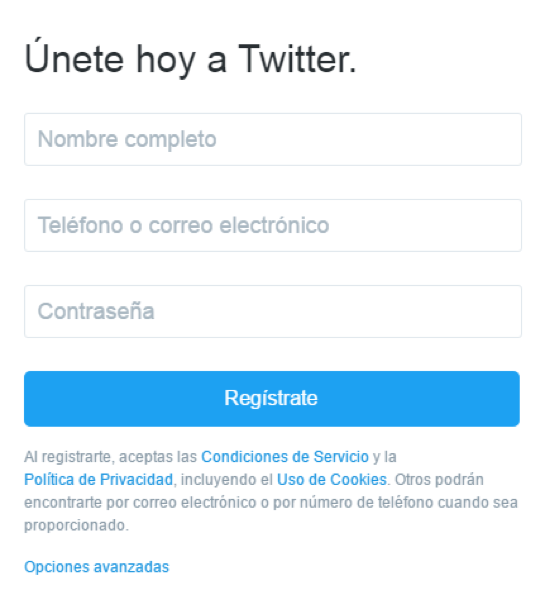
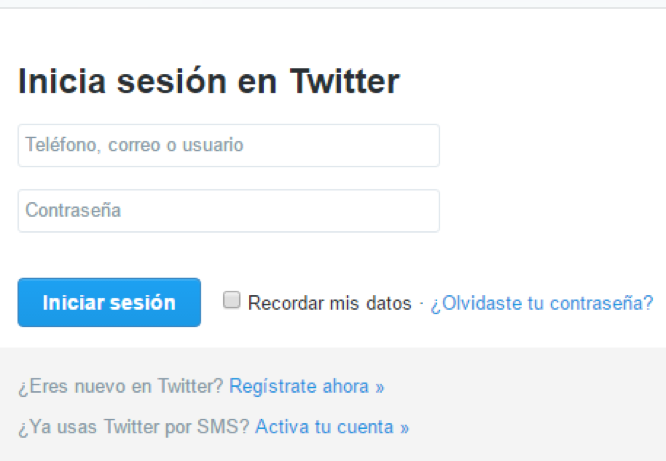
● Algunas veces el diseñador puede cometer el fallo de hacer coincidir en la misma barra de navegación y juntos los botones de registro y login. Error de usabilidad. Normalmente los usuarios confunden las dos acciones y resulta frustrante tener que salir del registro para ir al login o viceversa.
● El registro y login deben ser totalmente distintos. Twitter como ejemplo.


● Facilitar el registro mediante el login en redes sociales habituales entre los usuarios como Facebook o Twitter o cuentas de correo como Gmail.
● Uso de email o número de teléfono para hacer login.
● Mantener logados a los usuarios que se acaben de registrar.
● Avisar del uso de mayúsculas en la elección de una contraseña.
● En el momento de hacer login, permitir que los usuarios puedan escoger poder ver su contraseña para evitar errores a la hora de entrar.
Síguenos en @BBVAAPIMarket