Existen elementos que habitualmente son un peligro potencial para que el diseño responsive de una página web no se mantenga en el tiempo o se rompa por alguna cuestión. Esto es un gran problema porque Google ya decidió hace algún tiempo que premiaría en búsquedas a aquellas páginas web que tuvieran un diseño adaptado a dispositivos móviles. Una forma eficaz de conseguirlo es implementar un diseño responsive. No es algo casual, el buscador incluso lanzó hace meses su propio producto de front-end adaptado a móviles: AMP (Accelerated Mobile Page).
Algunos elementos que suelen provocar problemas a la hora de adaptar los diseños a los distintos dispositivos móviles son las imágenes, los vídeos o el contenido externo insertado en las noticias a través de elementos HTML iframe. Cuando un usuario dispone de una web en WordPress, posiblemente el CMS más conocido y utilizado del mundo, las imágenes, los vídeos o el contenido externo especial pueden ser un motivo habitual para ‘romper’ el diseño de la plantilla y provocar que el estilo adaptado a la tablet o el móvil deje de funcionar.
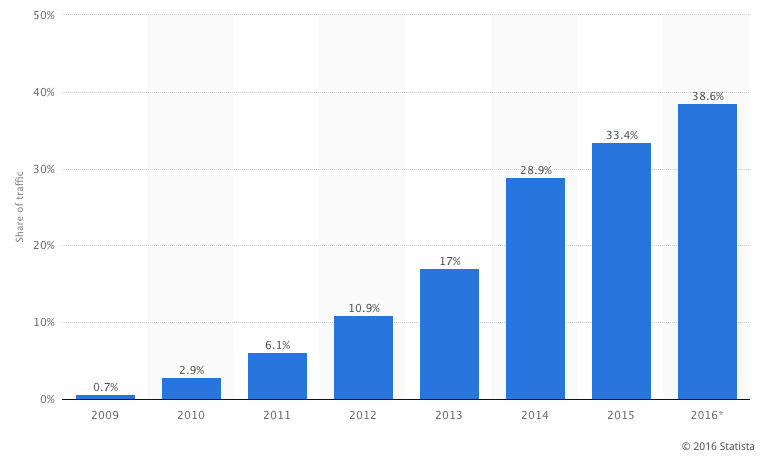
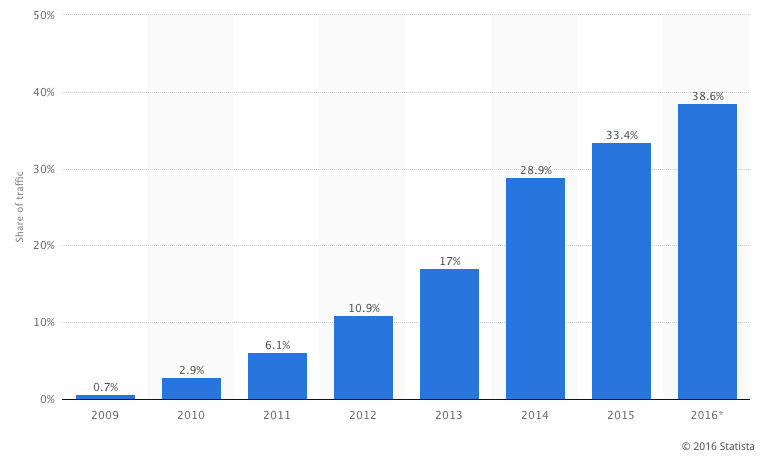
Según la página de estadísticas Statista, el porcentaje del tráfico móvil no deja de crecer desde 2009, año en el que el volumen era casi inexistente (0.7%). Al cierre de 2015, el porcentaje medio aumentó hasta el 33,4%. En 2016, aún por cerrar, esa cifra ya alcanza casi el 40% (el tráfico móvil alcanza ya un 38,6% del total del tráfico digital a páginas web). Hoy en día existen proyectos donde por su perfil de usuario o por haber nacido en la era del smartphone, su tráfico móvil supera el 60%. Lo es que cierto es que el futuro es móvil y cualquier proyecto debe estar adaptado a la era del teléfono inteligente. Este gráfico con la progresión no deja lugar a la duda.

Tratamiento de imágenes en diseños responsive
Una de las grandes ventajas de HTML5 es el tratamiento de imágenes para sitios web multiplataforma, y especialmente diseños adaptados a teléfonos inteligentes. Esos avances se resumen en la inclusión del atributo srcset para la carga de imágenes en el contenido de las páginas web, es decir, las que son cargadas en la renderización del navegador mediante la etiqueta HTML <img src=”url.jpg” />. Con el atributo srcset insertado en esta etiqueta podemos disponer de imágenes de contenido responsive en WordPress sin necesidad de usar JavaScript o plugins.
¿Qué permite exactamente el atributo srcset? Permite definir dentro de la etiqueta distintas versiones de la imagen para mostrar una u otra según el tipo de pantalla, aprovecha lógicamente los cortes por defecto más pequeños que WordPress hace por defecto a cada una de las imágenes que ser suben a la galería multimedia. Se puede, por tanto, colocar un atributo srcset para decidir tanto el tamaño de la imagen por tipo de pantalla como la densidad en píxeles. El código sería algo así: 480w indica que es una imagen (small-photo.jpg) para pantallas con un ancho igual o inferior a 480 px; 1024w para una imagen (big-photo.jpg) para pantallas inferior o igual a 1024px; y 2x para imágenes para pantallas con doble densidad de píxeles.
<img src=”low-density-photo.jpg”
srcset=”small-photo.jpg 480w,
big-photo.jpg 1024w,
high-density-photo.jpg 1024w 2x” />
Lo realmente interesante es que, a partir de la versión 4.4 de WordPress, este CMS añade por defecto el atributo srcset a cada una de las imágenes que el usuario sube a su galería, e incluye dentro los distintos recortes que hace por defecto manteniendo la proporción de la foto original: tamaño original, tamaño grande a 1024px, mediano grande a 768px, medio a 300px y miniatura a 150px. Casi la totalidad de los navegadores hoy en día soporta el atributo srcset de HTML5.
Vídeo: adaptación responsive
Con el vídeo sucede algo similar que con las imágenes. Es posible hacer que se adapte al 100% de la pantalla y, además, coloca algún ancho máximo para pantallas determinadas. En HTML5, igual que con las imágenes se utiliza la etiqueta <img> con el atributo srcset, con los vídeos se usa la etiqueta <video>. Así de sencillo. Los fragmentos de código para adaptar un vídeo a un diseño responsive, sin necesidad de retocar código JavaScript o utilizar un plugin de WordPress:
● Al ancho por defecto que tenga esa pantalla:
video {
width:100%;
}
● Al ancho por defecto de la pantalla, pero con un ancho máximo cuando la screen crece, para evitar, por ejemplo, un tamaño excesivo en escritorio.
video {
width:100%;
max-width:640px;
}
¿Diseño responsive en WordPress?: usa plugins
Asegurarse de que una página web en WordPress se adapte a los dispositivos móviles puede ser una cuestión tan sencilla como escoger un plugin. Aquí hay algunos de los añadidos que permiten ajustar todo el contenido a smartphones:
WPtouch Mobile Plugin: este plugin permite a los usuarios añadir una versión móvil a cualquier página web hecha en WordPress con un theme específico. El objetivo de WPtouch Mobile Plugin es ajustar las webs a los requisitos que Google impone para aprovechar todas las ventajas de capturar todo el tráfico orgánico en búsquedas. El plugin lo que hace esa adaptar de un plumazo todo el contenido (imágenes, vídeos o contenido especial) a las distintas pantallas de los diferentes dispositivos móviles. Es, posiblemente, uno de los añadidos de WordPress más descargados con este fin: acumula más de 9,5 millones de descargas dentro del repositorio.

● WP Mobile Edition: este plugin detecta de forma automática cuándo el usuario visita una web a través de un dispositivo móvil y sirve el theme móvil. Si no es así, coloca por defecto el tema primario de WordPress propio de escritorio. De todas formas da la opción al usuario de consumir el contenido con la versión de escritorio, aunque esté leyendo desde un móvil. La idea del plugin no sólo es facilitar temas móviles, sino que los tiempos de carga sean especialmente reducidos, una de las prioridades de Google. Dispone también de formateo inteligente para girar el dispositivo al movimiento del usuario, comentarios a partir de otros plugins como Disqus, facilita ocho paletas de color distintas desde la configuración.
¿Te interesan las APIs financieras? Entra en el catálogo de BBVA